Astuces pour l'optimisation des performances de votre boutique Prestashop

Optimiser les performances de votre boutique permet d'augmenter sa vitesse d'affichage en réduisant le temps de chargement des pages. C'est une tâche très importante à accomplir car une boutique qui met trop de temps à s'afficher risque de perdre des visiteurs et donc de perdre des clients potentiels, mais aussi d'être pénalisée au niveau de son référencement par Google.
La vitesse d'affichage d'une boutique en ligne a donc une influence non négligeable sur son taux de conversion.
Réglage des options de performances de la boutique Prestashop
Prestashop propose différentes options simples à configurer et permettant d'améliorer de façon conséquente les performances de la boutique.
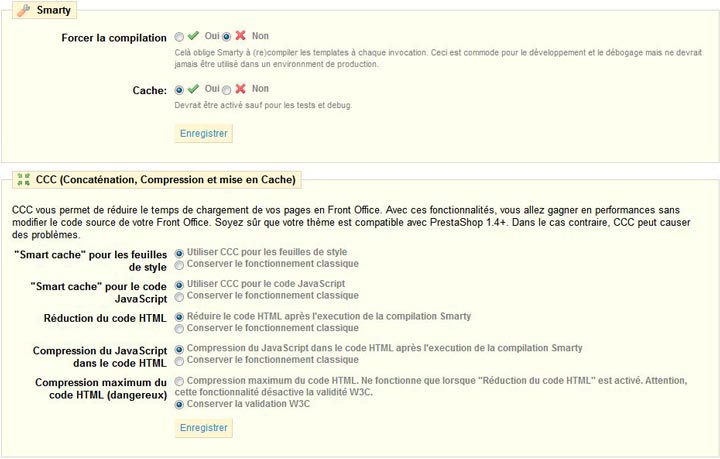
Pour cela, rendez-vous dans l'onglet Performances de votre back-office :

Forcer la compilation : Cette option doit être activée lorsque des fichiers TPL ont été modifiés afin que les modifications soient bien prises en compte mais elle ralentit de façon conséquente le temps de chargement des pages c'est pourquoi il faut la désactiver une fois les modifications terminées.
Cache : Permet la mise en cache des fichiers. Il doit être activé lorsque la boutique est en production.
Smart cache pour les feuilles de style : Permet de regrouper l'ensemble des fichiers CSS en un seul fichier CSS. Ceci permet de diminuer le nombre de requêtes en chargeant un seul fichier CSS.
Smart cache pour le code JavaScript : Même principe mais pour les fichiers JavaScript.
Réduction du code HTML : Cette option permet de supprimer tous les espaces inutiles dans les fichiers TPL compilés. Cela permet de compresser ces fichiers et de les charger ainsi plus rapidement.
Compression du JavaScript dans le code HTML : Même principe mais pour le code JavaScript.
Compression maximum du code HTML : Permet une compression maximum des fichiers. Cette option ne doit pas être activée car elle fait sauter la validation W3C et pose de nombreux problèmes de compatibilité et d'affichage avec certains navigateurs, notamment avec Internet Explorer.
Optimisation des images de la boutique Prestashop
Pour un temps de chargement réduit de vos pages, il ne faut pas utiliser un trop grand nombre d'images et il faut faire en sorte que ces images soient optimisées, c'est-à-dire le plus légères possible.
Pour optimiser vos images, vous pouvez tout simplement utiliser les options de compression proposées par les logiciels de retouche d'images comme Photoshop.
Il existe également certains outils en ligne qui permettent d'obtenir de très bon résultats :
PunyPNG : Permet de compresser les images JPG, GIF ou PNG et donne de très bons résultats.

TinyPNG : Permet de compresser les images PNG et donne d'excellents résultats.

Activer la compression gzip
La compression gzip va permettre à votre serveur de compresser vos fichiers, limitant ainsi leur taille et diminuant leur temps d'affichage.
Pour activer la compression gzip, il vous suffit d'ajouter les lignes suivantes dans votre fichier htaccess :
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Tests de performances et conseils d'optimisation
Pour terminer, voici quelques outils utiles pour tester les performances de votre boutique et profiter de quelques conseils d'optimisation :
PageSpeed : Application Google également proposée en tant qu'extension pour Firefox.

GTmetrix : Indique un grade PageSpeed / YSlow et fournit des conseils d'optimisation.

Pingdom : Permet une analyse complète des performances d'une page web.



 EN DIRECT DE PRESTASHOP
EN DIRECT DE PRESTASHOP
Aucun commentaire