Gérer l'affichage des colonnes - Prestashop 1.6

La version 1.6 de Prestashop a apporté la possibilité de gérer facilement l'affichage des colonnes depuis le back-office mais il semble toutefois que peu d'utilisateurs connaissent vraiment cette nouvelle fonctionnalité. Il est effectivement possible de choisir d'afficher ou non la colonne de gauche et la colonne de droite, de choisir sur quelles pages les afficher et également de gérer l'affichage de chaque module greffé dans ces colonnes.
Dans ce tutoriel je vais donc vous détailler ces différentes possibilités.
Gestion de l'affichage des colonnes
La gestion de l'affichage des colonnes se fait depuis la configuration du thème activé sur votre boutique. Pour que cette fonctionnalité soit opérationnelle, le thème utilisé donc être compatible avec la version 1.6 de Prestashop. Les options de configuration du thème vous permettent de gérer l'affichage des colonnes et de déterminer les pages sur lesquelles vous souhaitez les afficher ou non.
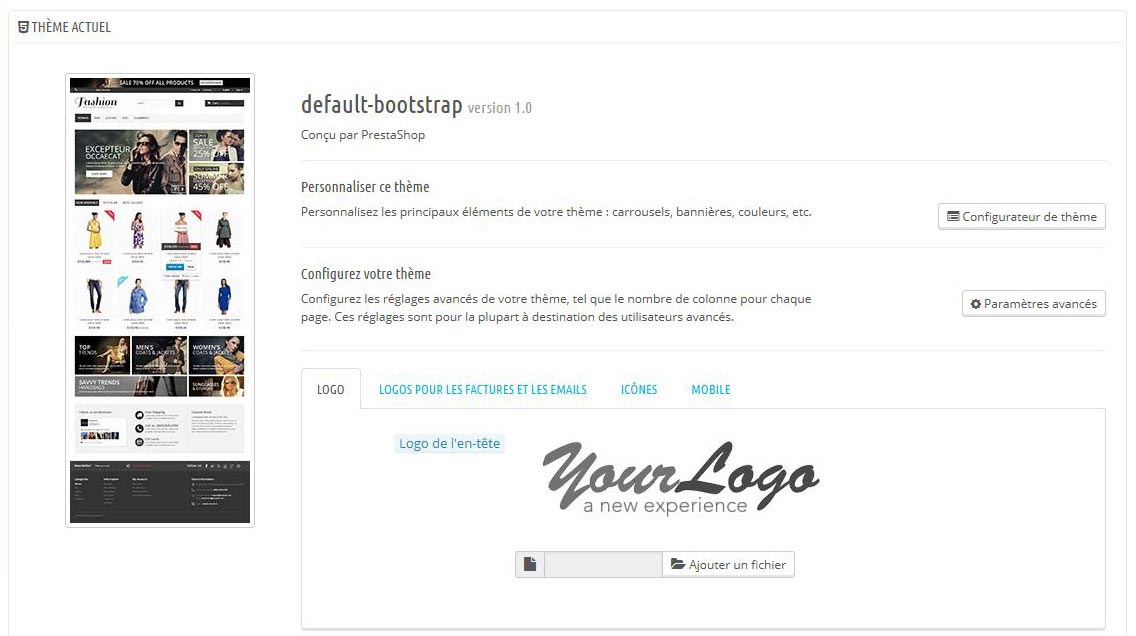
Pour entrer dans la configuration du thème, rendez-vous dans l'onglet Préférences >> Thèmes de votre back-office et cliquez sur le lien Paramètres avancés du thème actif sur votre boutique.

Vous arrivez alors sur la page de configuration du thème qui vous permet donc de gérer les colonnes.

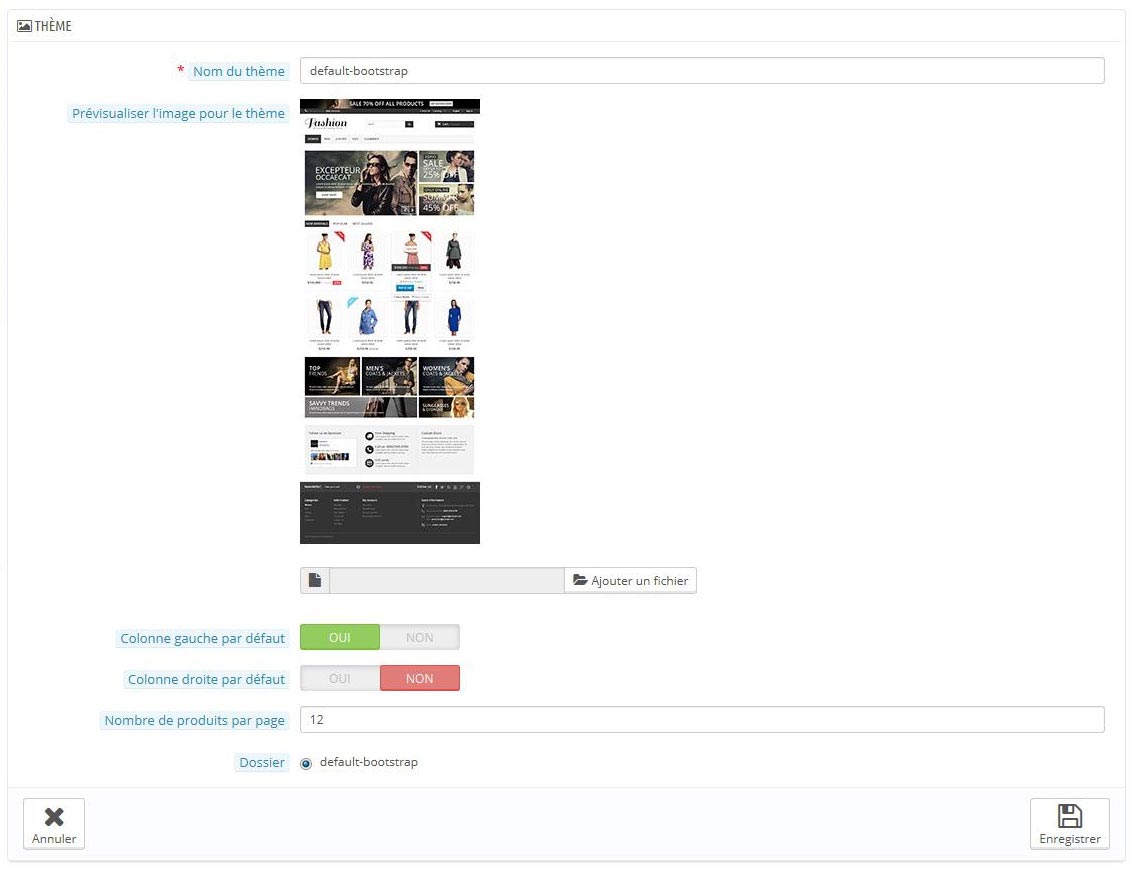
Dans la première partie de la page, vous pouvez gérer l'affichage des colonnes de gauche et de droite de manière globale. Ainsi si vous désactivez ici la colonne de droite, cette dernière n'apparaîtra pas sur votre boutique.
La seconde partie de la page permet d'affiner cette configuration globale et de sélectionner précisément les pages sur lesquelles vont être ou non affichées les colonnes.

Ici il suffit donc d'activer ou de désactiver la colonne de gauche et la colonne de droite en fonction des pages sur lesquelles vous souhaitez que ces dernières soient présentes ou non.
Gestion des modules greffés dans les colonnes
Nous allons à présent voir comment gérer les modules greffés dans les colonnes.
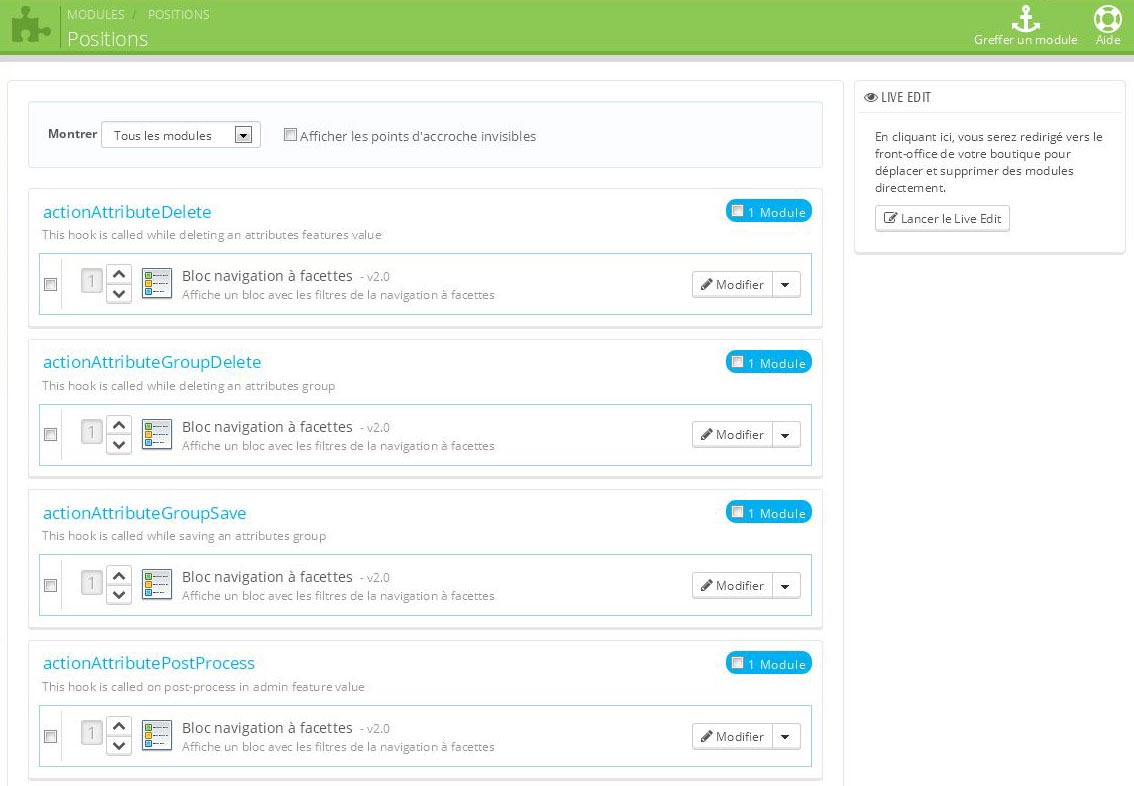
Rendez-vous donc dans l'onglet Modules >> Positions de votre back-office.
Vous arrivez alors sur une page listant tous les modules de votre boutique et leurs positions dans les différents hooks. Pour rappel, les hooks sont les points d'accroche de votre boutique sur lesquels se greffent vos modules. Les colonnes de gauche et de droite correspondent aux hooks displayLeftColumn (Left column blocks) et displayRightColumn (Right column blocks).

Pour greffer un module sur un hook de votre boutique, cliquez sur le lien Greffer un module en haut de la page.
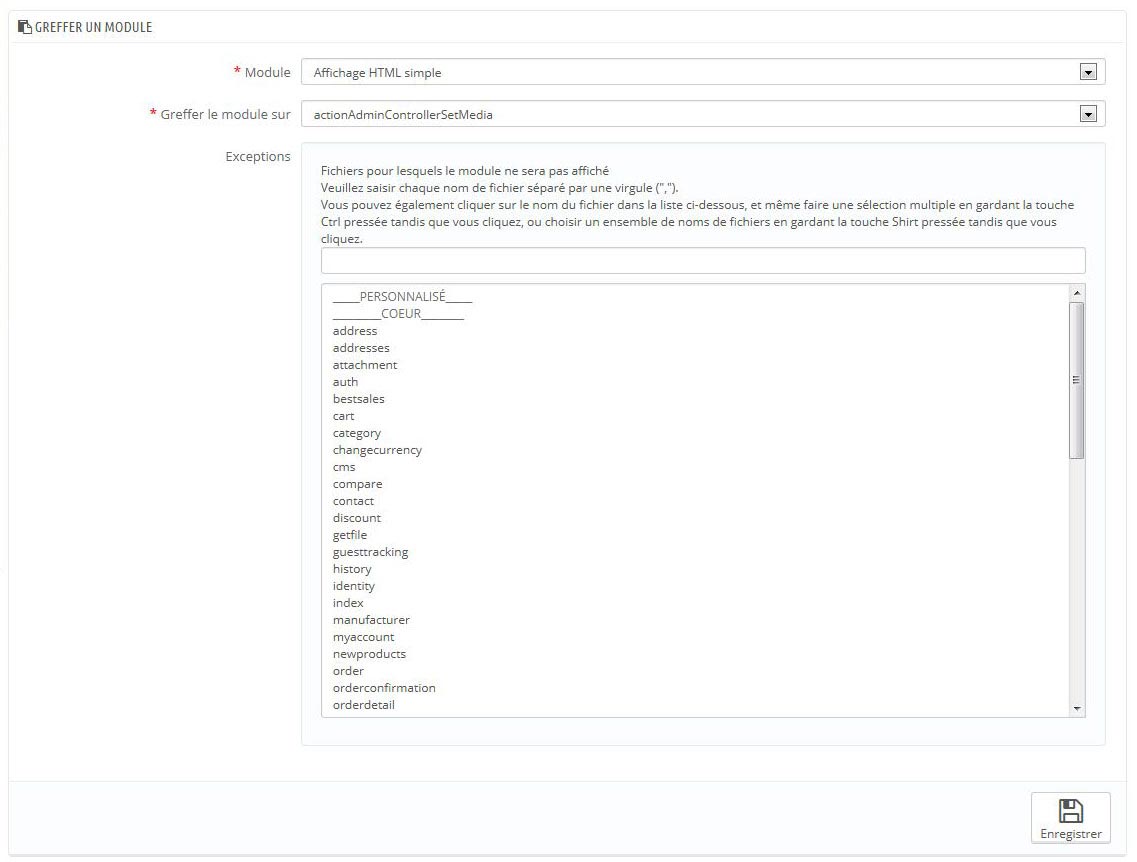
Vous êtes alors redirigé vers une page permettant de greffer le module de votre choix sur le hook que vous souhaitez. Vous pouvez également définir des exceptions, c'est-à-dire sélectionner les pages de votre boutique sur lesquelles le module ne doit pas apparaître.

Il vous suffit donc ici de sélectionner le module à greffer, le hook sur lequel il doit être greffé et éventuellement les pages sur lesquelles il ne doit pas apparaître puis de cliquer sur Enregister.
Vous pouvez modifier un module greffé sur un hook en cliquant sur le lien Modifier dans la liste déroulante en face de son nom depuis la liste des modules de la page Modules >> Positions. Cela permet de modifier les exceptions définies pour le module dans le hook concerné.

Il est possible de dégreffer un module d'un hook en cliquant sur le lien Dégreffer dans la même liste déroulante en face du nom du module.


5 commentaires
Nicolas
15/08/2015
Prestacrea
17/08/2015
Comme indiqué dans l'article, il suffit que le thème soit compatible avec la version 1.6 de Prestashop.
Donc oui les thèmes Prestacrea sont compatibles.
Vanessa Duhil
15/09/2015
Je voudrais afficher plus de produits en largeur, je ne vois pas comment faire carj j'ai désactiver la colonne de gauche mais cela ne fait rien ??? prestashop.lesentreesdelamer.com Merci beaucoup
Claude
28/10/2015
Tutoriel intéressant.
Juste une question : Lorsque je vais dans theme parametres avancés de mon thème defaut-bootstrap version 1.0 (je suis en 1.6.0.9), je n'ai pas les lignes categories et produits qui existent. Pouvez vous expliquer comment faire pour les faire apparaitre, ça me permettrait de faire apparaitre les catégories dans les pages de produits, ce qui n'existe pas en ce moment.
Merci
Eric Iles
26/11/2015
Je vous vois partout et sur tous les topics !
Merci beaucoup de vos bons conseils.
Bien à vous,
Eric