Créez votre site e-commerce avec Prestashop - Partie 4 - Adaptation

Dans la troisième partie de ce tutoriel, nous avons découvert le back-office de Prestashop et nous avons appris comment mettre en place quelques configurations de base. Le back-office de Prestashop est vaste et offre énormément de possibilités, mais comme nous l'avions évoqué dans la première partie de ce tutoriel, Prestashop ne se limite pas à ses fonctionnalités natives...
Dans cette quatrième partie, nous allons explorer une nouvelle facette de Prestashop et apprendre comment ajouter des fonctionnalités supplémentaires à notre boutique.
PARTIE 4 - INSTALLEZ ET CONFIGUREZ UN MODULE
Bien qu'il dispose de nombreuses fonctionnalités de base, le CMS Prestashop permet d'ajouter des fonctionnalités supplémentaires via l'ajout de modules. Vous allez découvrir ici comment procéder et vous allez voir que l'installation d'un module sur Prestashop est très facile !
Nous allons installer le module Produits dans la même catégorie qui est un module natif de Prestashop. Il permet d'ajouter au bas de chaque fiche produit une liste de produits appartenant à la même catégorie que celui en cours de consultation. Ce module peut être installé directement depuis le catalogue de modules de votre back-office mais pour que cette démonstration soit complète, nous allons partir d'une archive ZIP.
Il existe deux possibilités pour installer un module : l'installation automatique et l'installation manuelle.
Installation automatique
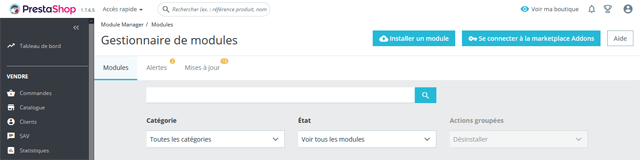
L'installation automatique d'un module se déroule entièrement depuis le back-office. Rendez-vous donc dans votre back-office puis allez dans la section Modules >> Modules Manager. En haut de la page, cliquez sur le bouton Installer un module :

Cliquez sur le bouton "Installer un module" en haut de la page
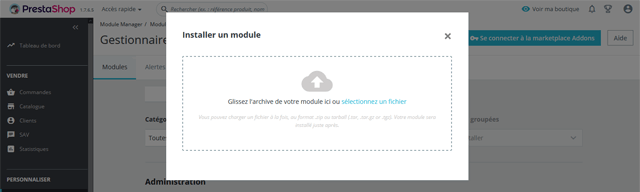
Une fenêtre popup s'affiche alors vous permettant de charger l'archive ZIP du module :

La fenêtre popup qui s'affiche vous permet de charger l'archive ZIP du module
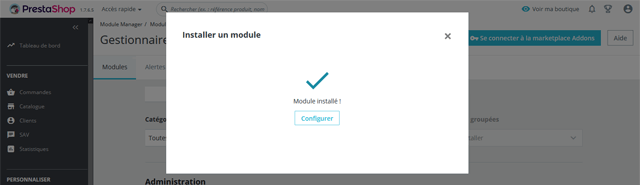
Cliquez sur le lien sélectionner un fichier et sélectionnez l'archive ZIP du module qui se trouve sur votre ordinateur. Prestashop va alors procéder au chargement et à l'installation du module et vous afficher un message de confirmation une fois l'installation terminée :

Un message de confirmation est affiché lorsque l'installation est terminée
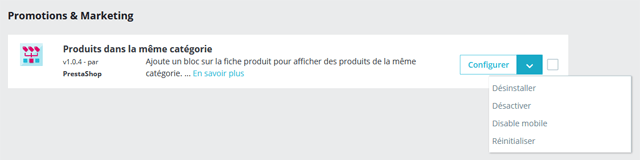
Et voilà, c'est terminé ! Si vous actualisez votre liste de modules dans la section Modules >> Modules Manager, vous pouvez constater que le module est bien installé :

Le module est bien installé sur votre boutique
Vous pouvez désormais le configurer, le réinitialiser, le désactiver, le désinstaller, etc...
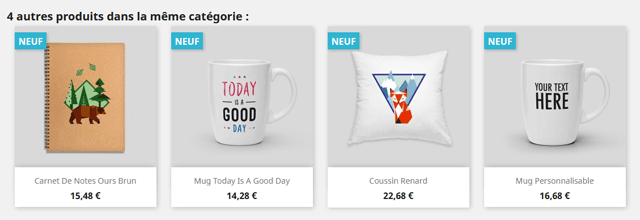
Et du côté du front-office, le module apparaît bien en bas de chaque fiche produit :

Le module apparaît bien sur le front-office dans les fiches produits
Nous venons de voir le processus d'installation automatique pour la version 1.7 de Prestashop. Dans les précédentes versions, le processus est similaire si ce n'est que le module est seulement ajouté à la liste de modules de la boutique sans être automatiquement installé. Pour terminer l'installation, il faut donc, dans ces versions, cliquer sur le bouton Installer en face du nom du module une fois ce dernier ajouté à la liste.
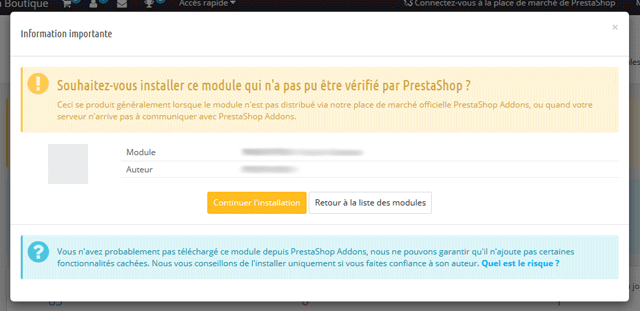
Par ailleurs, sur certaines versions de Prestashop antérieures à la version 1.7, vous risquez de voir apparaître cet avertissement lorsque vous essayez d'installer certains modules :

Un avertissement apparaît et vous demande de confirmer l'installation
Cet avertissement s'affiche lorsque le module n'a pas été acquis via la place de marché officielle de Prestashop. Il vous informe du fait que le module n'a par conséquent pas été vérifié par Prestashop et qu'il peut donc comporter du code malicieux. Ce message d'avertissement a fait polémique sur le forum de Prestashop, beaucoup y voyant un aspect bien plus commercial que sécuritaire...
Quoiqu'il en soit, la majorité du temps, vous pouvez ignorer ce message et cliquer sur le bouton Continuer l'installation. Essayez juste de ne pas récupérer des modules douteux à droite ou à gauche et ce, quelle que soit la version de Prestashop que vous utilisez.
C'est tout pour l'installation automatique ! Le module est bien installé sur votre boutique et il apparaît bien là où il doit apparaître sur votre front-office. Vous n'avez plus qu'à en profiter !
Installation manuelle
La principale différence avec l'installation automatique réside dans le chargement du module sur la boutique qui ne se fait alors pas depuis le back-office mais depuis le client FTP, c'est-à-dire que le module doit être directement transféré sur le serveur.
Commencez par dézipper l'archive ZIP du module. Vous allez obtenir un dossier portant le nom du module et contenant ce dernier. Placez ce dossier où vous le souhaitez sur votre ordinateur. Ouvrez ensuite votre client FTP et connectez-vous à votre serveur. Vous allez alors transférer le dossier du module dans le dossier modules de votre boutique.
Il ne vous reste ensuite qu'à vous rendre dans la section Modules >> Catalogue de modules de votre back-office, à rechercher le module que vous venez de charger sur votre boutique et à cliquer sur le bouton Installation.
Configuration du module
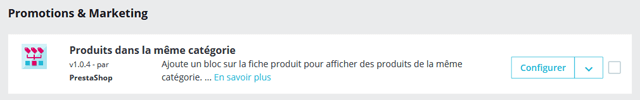
Maintenant que votre module est installé, vous allez probablement devoir le configurer. Pour accéder à la configuration du module, retournez dans votre liste de modules et cliquez sur le bouton Configurer en face du nom du module :

Le module est bien installé, vous pouvez maintenant le configurer
Certains modules ne sont pas configurables car ils n'ont tout simplement pas besoin de configuration particulière. Dans ce cas le bouton de configuration n'apparaît pas et vous n'avez rien de plus à faire.
Nous n'allons pas entrer dans davantage de détails car chaque module propose ses propres options de configuration. Vous devrez ainsi pour chaque module que vous installerez vous reporter à sa documentation pour obtenir plus d'informations sur sa configuration. Nous allons en revanche parler un peu du positionnement car c'est une notion commune à la grande majorité des modules.
Gérer la position d'un module sur un hook
Chaque module est conçu pour venir se greffer sur des hooks précis, nous l'avons évoqué dans la première partie de ce tutoriel. Vous pouvez accéder depuis votre back-office à la liste de tous les hooks de votre boutique et voir les modules qui sont greffés sur chaque hook.
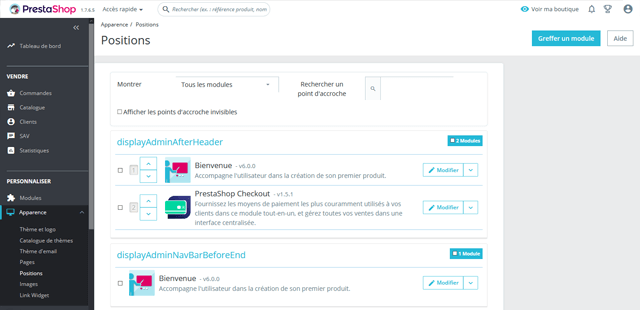
Rendez-vous dans la section Apparence >> Positions de votre back-office :

Cette section affiche les positions de vos modules
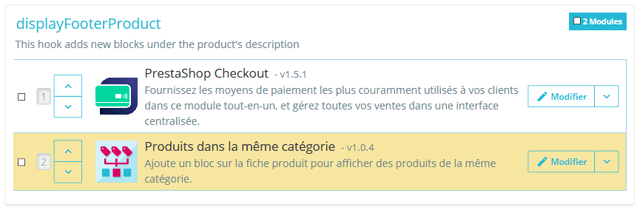
Vous pouvez ici retrouver tous les hooks disponibles dans votre boutique mais également voir pour chaque hook quels sont les modules qui sont greffés dessus et dans quel ordre ils sont placés. Voyons donc le hook sur lequel est greffé le module que nous venons d'installer :

Ce hook correspond au footer des fiches produits sur le front-office
En haut à gauche nous avons le nom du hook displayFooterProduct accompagné d'une brève description. En haut à droite figure le nombre de modules greffés sur le hook. Nous voyons ensuite la liste ordonnée de tous les modules greffés sur le hook. Celui que nous venons d'installer est placé en dernière position. En effet, les nouveaux modules greffés se placent par défaut après les autres modules déjà greffés sur le hook.
Vous pouvez modifier la position du module en cliquant sur les flèches présentes à sa gauche. Il est également possible de déplacer le module par glisser-déposer. Pour cela, faites un clic gauche avec votre souris sur l'encadré du module et déplacez-le tout en maintenant le bouton gauche de la souris enfoncé. Une fois le module positionné à l'endroit voulu, relâchez le bouton de votre souris.
Greffer un module sur un hook
Un module se greffe automatiquement sur les hooks adéquats lors de son installation. Toutefois, il peut arriver que l'installation ne se soit pas passée correctement ou que le module se greffe bien sur certains hooks lors de son installation mais offre également la possibilité d'être greffé à d'autres hooks une fois installé. Je vais donc vous expliquer comment faire pour greffer un module sur un hook manuellement.
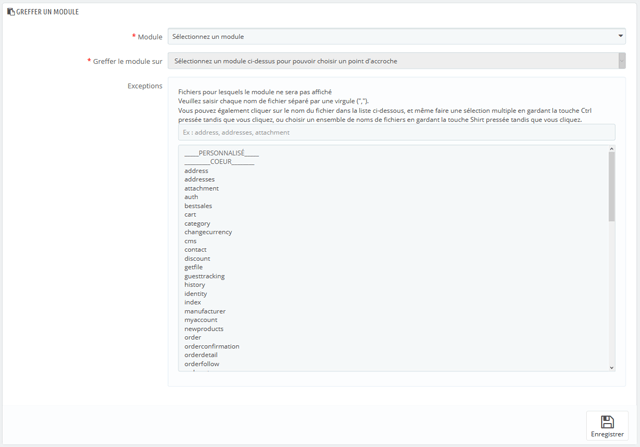
Rendez-vous dans la section Apparence >> Positions de votre back-office puis cliquez sur le bouton Greffer un module qui se trouve en haut de la page. Vous serez alors redirigé sur la page permettant la greffe de modules sur les hooks de la boutique :

Greffe d'un module sur un hook depuis le back-office
Il suffit de sélectionner le module à greffer et le hook sur lequel le greffer puis de cliquer sur le bouton Enregistrer en bas de la page.
Un module ne peut pas être greffé sur n'importe quel hook ! En effet, pour qu'un module puisse être greffé et fonctionne correctement sur un hook, il doit avoir été conçu pour. Dans certaines versions de Prestashop, lorsque vous sélectionnez le module à greffer, le champ permettant de sélectionner le hook est automatiquement mis à jour avec les hooks qui sont effectivement disponibles pour ce module.
Si l'affichage d'un module vous paraît bizarre ou que son fonctionnement semble perturbé, cela vient certainement du fait que le module devrait être greffé à des hooks précis mais que cela n'est pas le cas. Pensez donc à vérifier de ce côté !
Dégreffer un module d'un hook
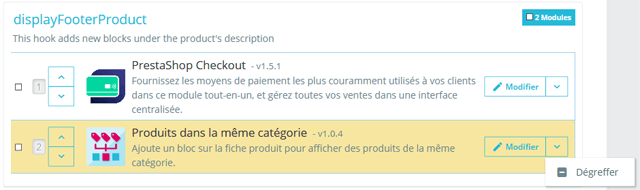
Pour dégreffer un module d'un hook, rendez-vous dans la section Apparence >> Positions de votre back-office et cliquez sur la flèche du bouton en face du nom du module dans le hook concerné afin de faire apparaître le menu déroulant :

Dégreffer un module d'un hook
Cliquez ensuite sur Dégreffer et le tour et joué !
Vous pouvez également cliquer sur le bouton Modifier pour changer l'emplacement du module. Vous serez en effet redirigé sur la page de greffe du module et vous pourrez alors sélectionner un autre hook.


Aucun commentaire